Web & Banner Design

My Portofolio(Web Site)

一次休止中
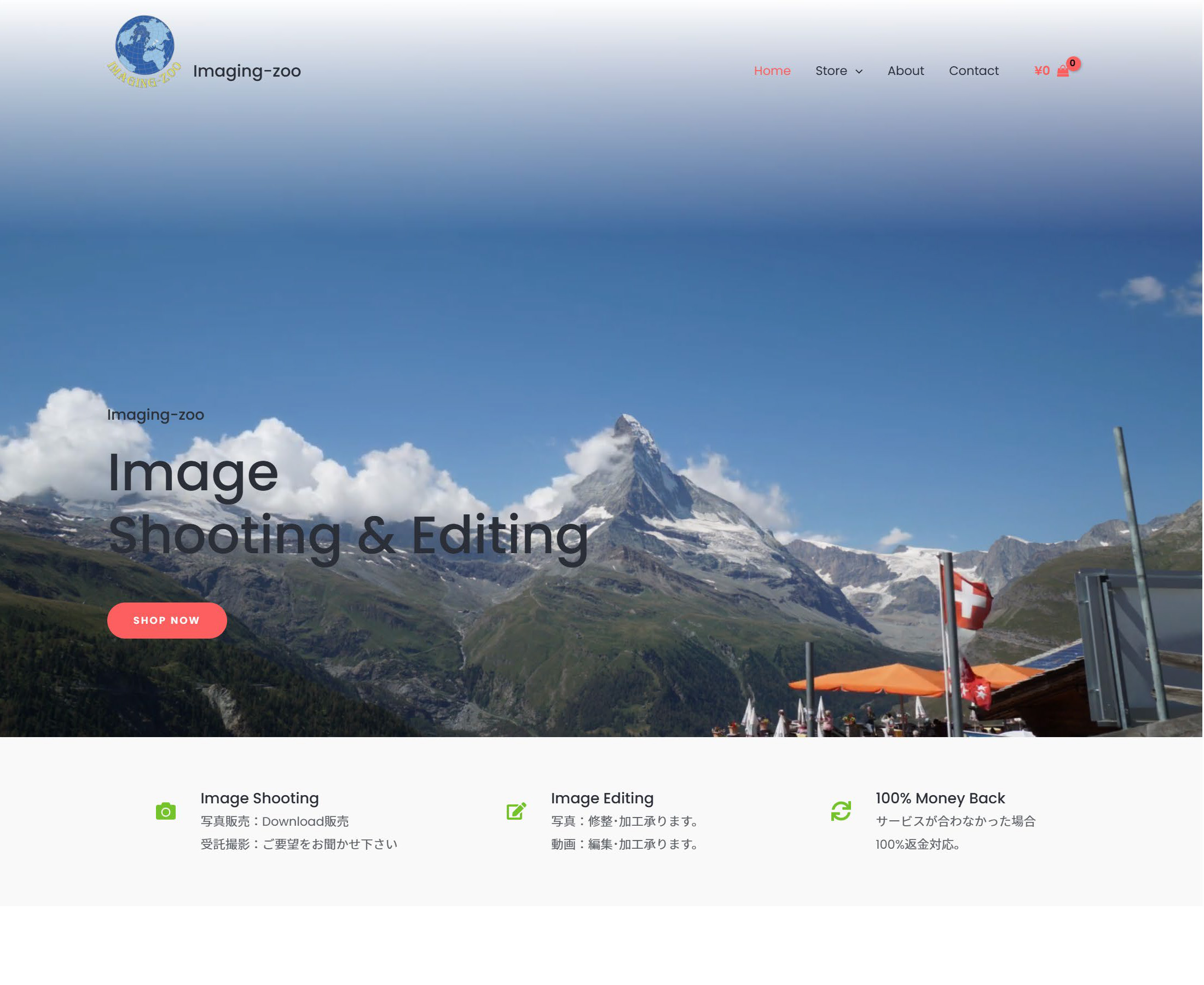
New Web Design 2 企業向けのテンプレートとして制作 update 2024.9.29
サイト名:New Web DesignⅡ
URL:https://zoo-san.saloon.jp/
使用ソフト:WordPress,Photoshop,Illustrator
制作期間:1週間
Point1:ノーコードプラグイン”Elementor”にて作成。
Point2:New Web Designのトップページをアレンジ。
Point3:シンプルな構成。

一次休止中
New Web Design 企業向けのテンプレートとして制作 2023.912.11
サイト名:Imaging-zoo
URL:https://space.zoo-san.com/
使用ソフト:WordPress,Photoshop,Illustrator
制作期間:1週間
Point1:ノーコードプラグイン”Elementor”にて作成。
Point2:My Portfolio&Blogサイトをアレンジ。
Point3:シンプルな構成。

My EC site ECサイトとして制作 2023.12.11
サイト名:Imaging-zoo
URL:https://space.zoo-san.com/
使用ソフト:WordPress,Photoshop,Illustrator
制作期間:2週間
Point1:ノーコードプラグイン”Elementor”にて作成。
Point2:背景画像がタイムラプス動画。

My Portfolio & Blog ポートフォーリオ提示用に制作 update 2024.9.12
サイト名:My Portfolio & Blog
URL:https://tokyo.zoo-san.com/
使用ソフト:WordPress,Photoshop,Illustrator
制作期間:2週間
Point1:ノーコードプラグイン”Elementor”にて作成。
Point2:背景画像が入れ替わる。

My Blog 3 ブログ向けテンプレート兼MyBolg制作 update 2024.9.9
サイト名:美味しく・癒されるお勧めスポット
URL:https://club.zoo-san.com/
使用ソフト:WordPress,Photoshop,Illustrator
制作期間:2週間
Point1:ノーコードプラグイン”Elementor”にて作成。
Point2:ダブルスライダーメニュー。
※Asheの無料版で作成したサイトを、リニューアル兼ねて新規デザイン。

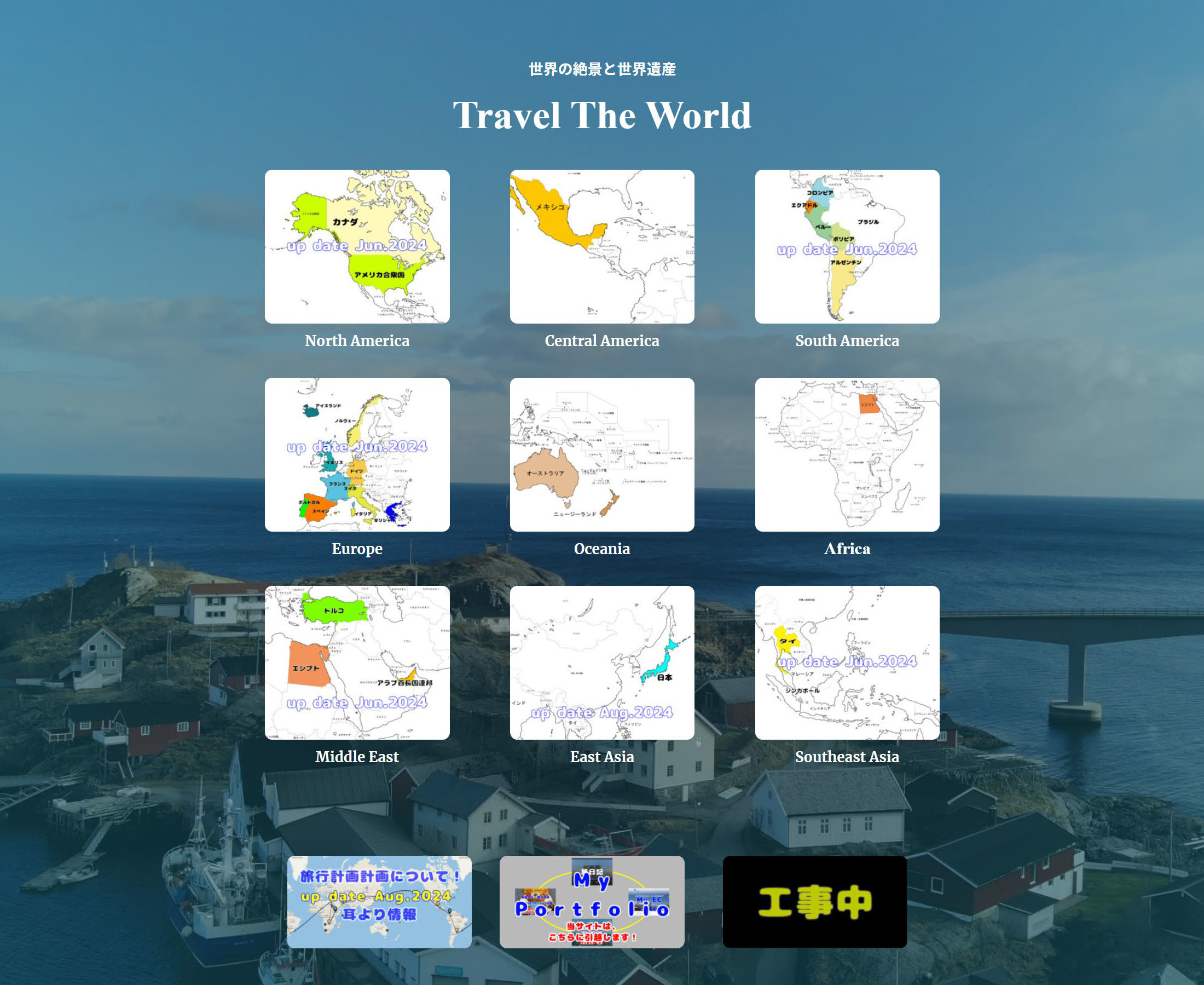
My Blog 2 ブログ向けテンプレート兼MyBlog制作 update 2024.9.17
サイト名:Travel The World
URL:https://online.zoo-san.com/
使用ソフト:WordPress,Photoshop,Illustrator
制作期間:2週間
Webサイトの王道は、WordPressであることから、上記My Blog 1のWordPress版を設計・制作、短期で制作可能なことを前提にノーコードのElemetorプラグインを活用。
Point:旅ブログとして伝えたい項目をパターン化できる為、ブログのアップデートが非常に簡単に行える点が売り。
※個人的に欲しかったWebサイトなので、自己サイトとしてアップデート中。

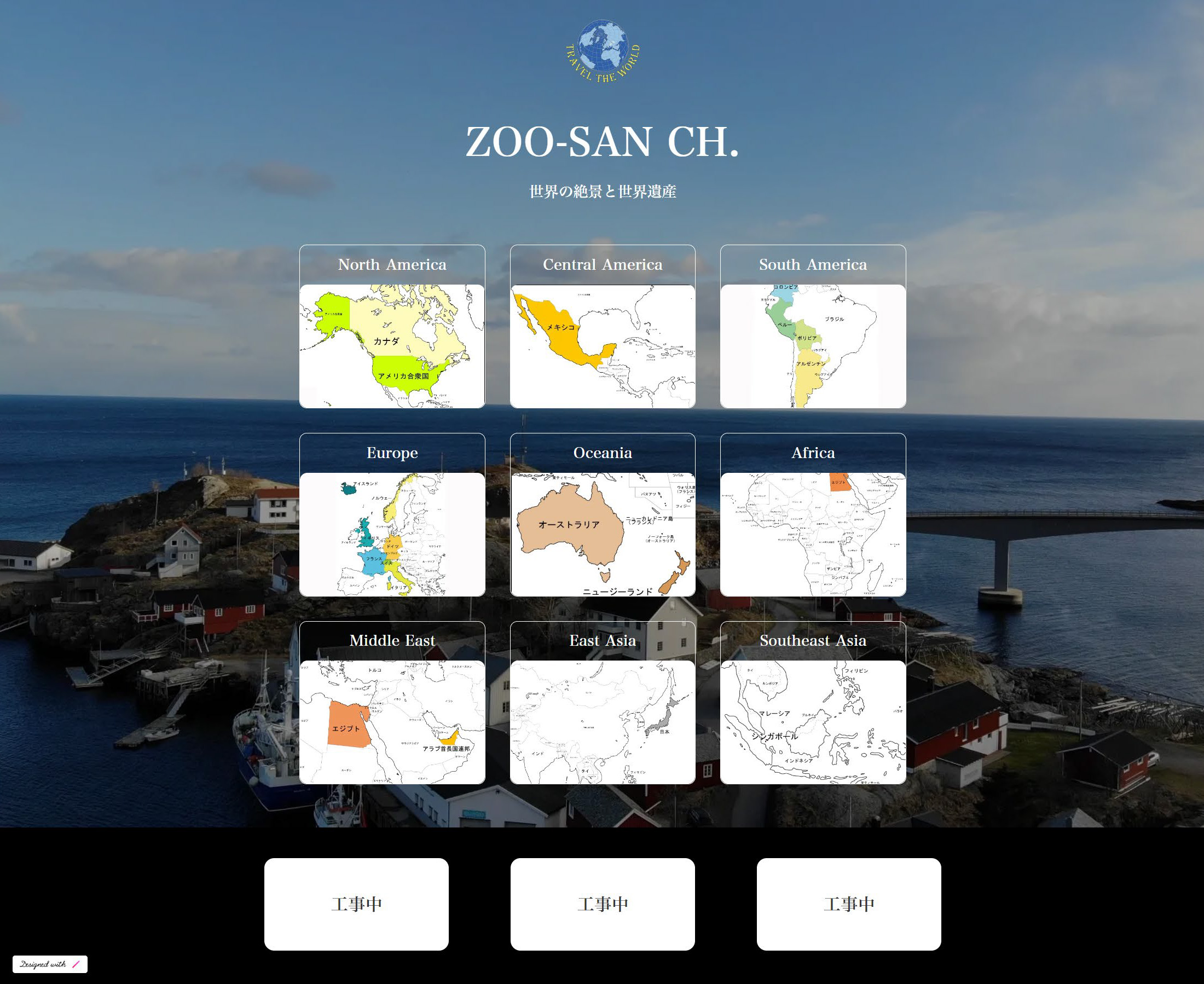
My Blog 1 ブログ向けテンプレート制作 2023.8.15
サイト名:ZOO-SAN CH.
URL:https://kazoo3305-myblog1.studio.site/#hp
使用ソフト:STUDIO,Photoshop,Illustrator
制作期間:1週間
旅ブロガー向けに世界を9つのエリアに大別し、下層に詳細エリアを構成。
Point1:更新性のあるWebサイトを前提に旅日記にCMSを導入。
Point2:多層構成。
※個人的に欲しかったWebサイトをSTUDIOの練習を兼ねて作成しました。

TROIKA DINING(架空) LP(テンプレート)制作 2023.8.5
サイト名:信州園
URL:https://zoo-san-pf1.studio.site/
使用ソフト:STUDIO,Photoshop
制作期間:2週間
STUDIOの練習を兼ねて架空のレストランを想像しLP(テンプレート)を作成。
Point1:更新性のあるWebサイトを前提にメニューにCMSを導入。
Point2:落ち着いた癒し空間を伝える為、全体的にダーク調で構成。
Point3:トップページに3枚の自動スライダー設置。

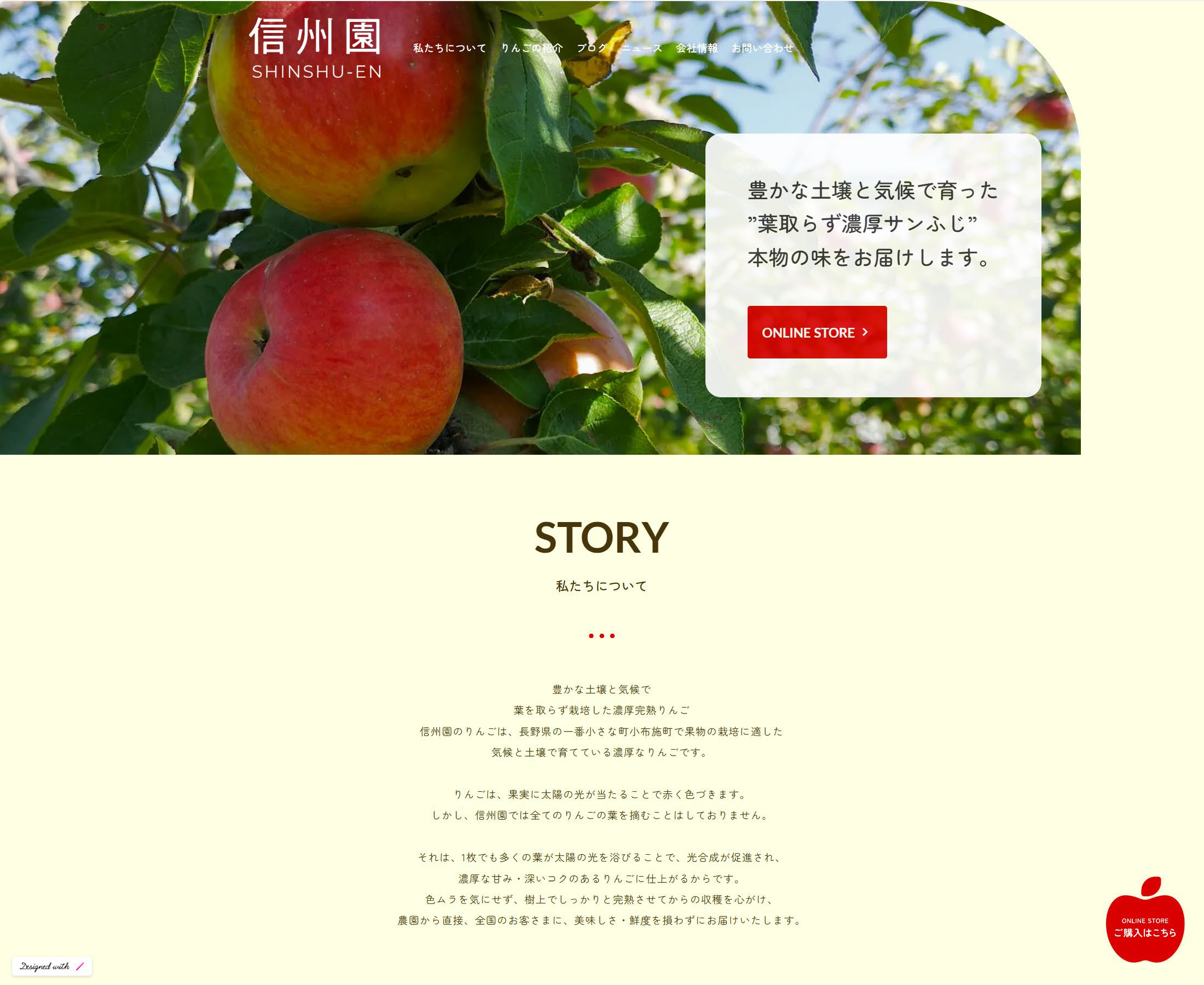
信州園様 LP(テンプレート)制作 2023.7.20
サイト名:信州園
URL:https://kazoo3305end.studio.site/
使用ソフト:STUDIO
制作期間:2週間
Wannabe Academyにて、STUDIOによるLP制作課題で作成。
Point1:更新性のあるWebサイトを前提にBlogとNewsにCMSを導入。
Point2:フローティングCTA設置。
Point3:レシポンシブル対応(IphoneSEサイズ追加)
My Portofolio (Banner)


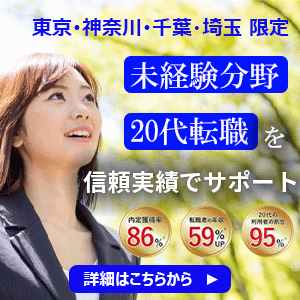
人材サービス業様向けディスプレイ広告用バナーを制作。
サービス名:新規会員登録を目標CPA内で実現する広告運用の提案と実行。
バナーリンク先(LP):非公開(守秘義務のため)
・バナーサイズ:300×300px、600×314pxの2種
・使用ソフト:Photoshop
Point1:一都三県の20代(未経験者・第二新卒・既卒)のターゲット層に対し、クライアントの強みをアピール。
Point2:新規会員登録を目的に、思わずクリックしたくなる様な魅力的バナーデザインを意識。
Point3:集客先のLPとの違和感を無くすため配色等を揃えた。
Point4:競合分析及びペルソナシートの活用
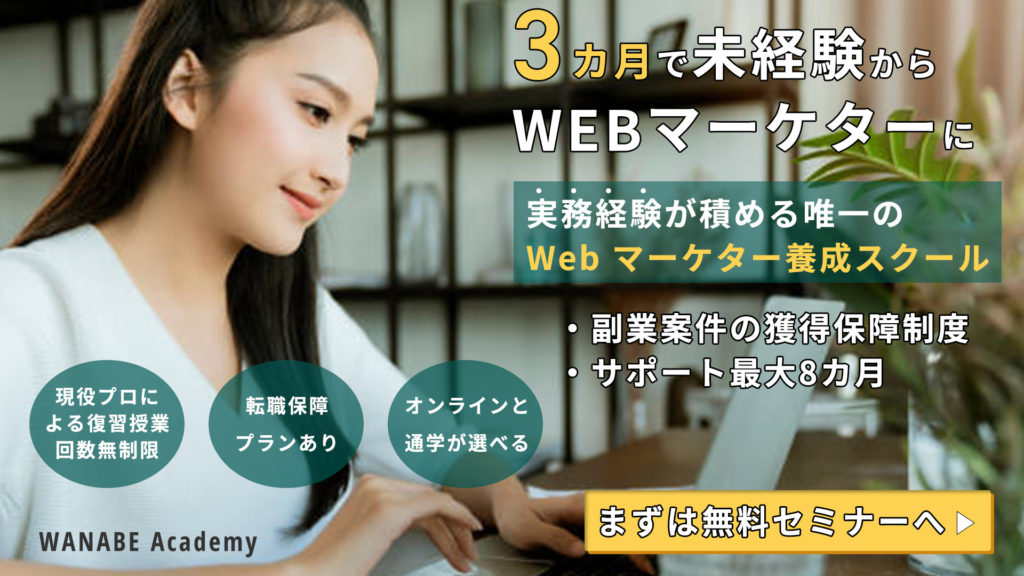
WannabeAcademyのデザイン×Webマーケコースの課題に於いて、オリジナルバナーを制作。
サービス名:WannabeAcademy(ワナビーアカデミー)Webマーケコース
バナーリンク先(LP):https://shareway.jp/wannabe_web/
への集客を目的にFacebook広告向けのバナーを作成。
・バナーサイズ:1080×1080px、1080×1920pxの2種
・使用ソフト:Photoshop
Point1:入学者アップを目的に、思わずクリックしたくなる様な魅力的バナーデザインを意識。
Point2:ターゲットのモチベーションを転職・副業・スキルアップとした。
Point3:集客先のLPとの違和感を無くすため、配色等を揃えた。
Point4:競合分析及びペルソナシートの活用
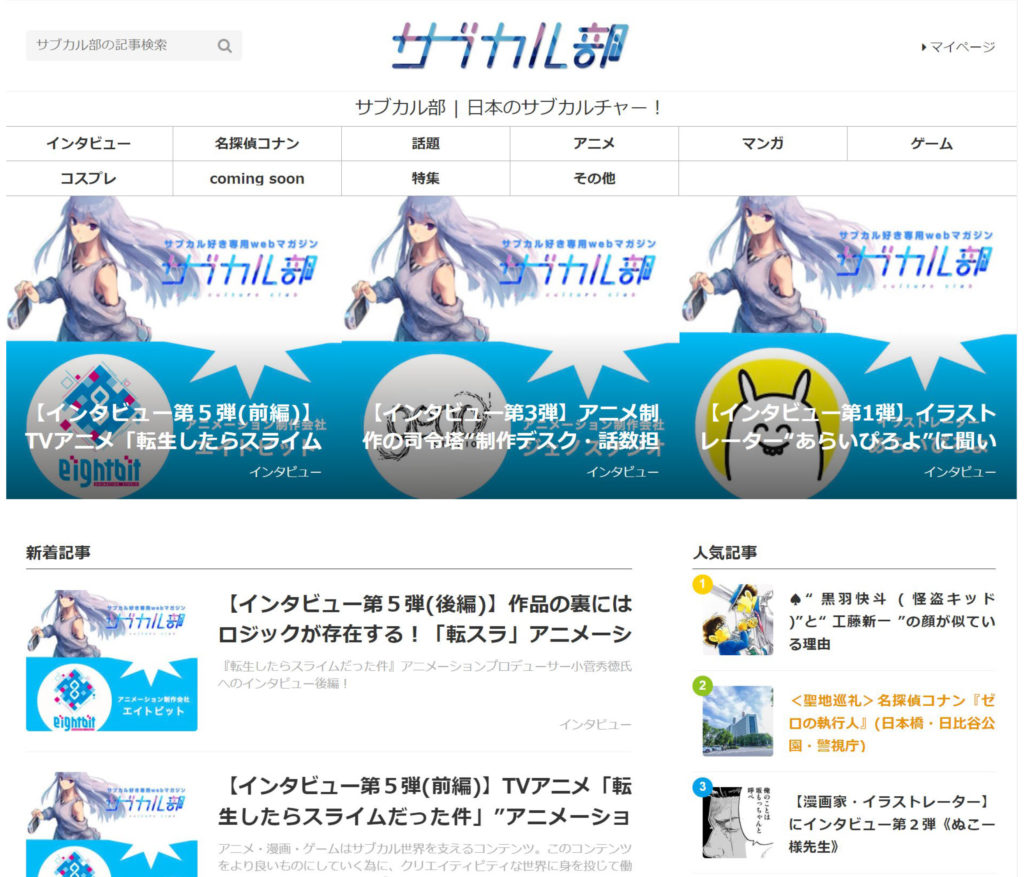
Webサイト”サブカル部”の下層サイドメニューに設置するバナー制作。
サービス名:サブカル部
URL:https://sub-cul.com/
・バナーサイズ:100×300px
・使用ソフト:Photoshop
Point1:当サイトに於ける4つの事実(目標貢献、ユーザー属性、集客チャネル、SEO)を基に、キーワードを”進撃の巨人×ミカサ”と”銀魂×神楽”と設定し、前者で4種、後者で2種のバナーを制作。
Point2:目標値(1セッション当りのPV3)とPC及びMobileのレシポンシブル対応を考慮し、バナーサイズを設定。